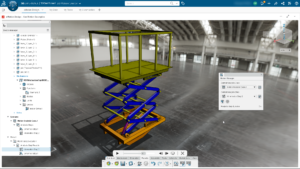
With the SOLIDWORKS Composer tool we can publish in vector format, being one of the SVG formats. This type of formats allows us to vary the size of the image without problems of pixilation or reduction of quality.
Another of the capabilities of the SVG format is to be able to link different images in SVG format so that they are connected to each other. Linking vector files between us will allow us to share high resolution images with colleagues from the same department or from other departments, as well as with clients and other contacts.
In addition, the interactive content will allow customers to navigate between the different images giving even more added value to our images. Not only will you be able to consult the views of the models, but you will also be able to navigate between them without the need of prior knowledge of CAD programs.
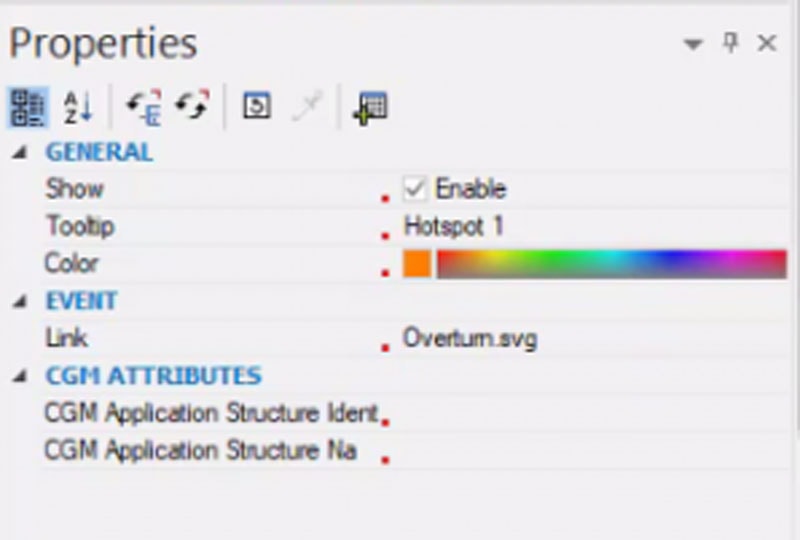
If the objective is to Create interactive documentation with SOLIDWORKS Composer, in the first place, we will have to create Hotpots of the actors to which we want to link with the main view. In the properties of each Hotspot we will include the name of the image that will be associated with that actor.

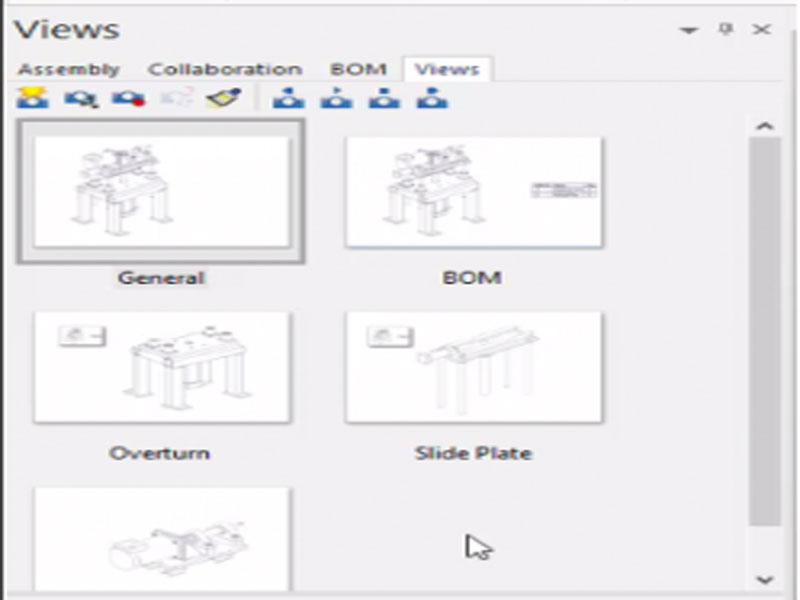
We will create the views, which will be the future images, which we want to include within our nested documents.

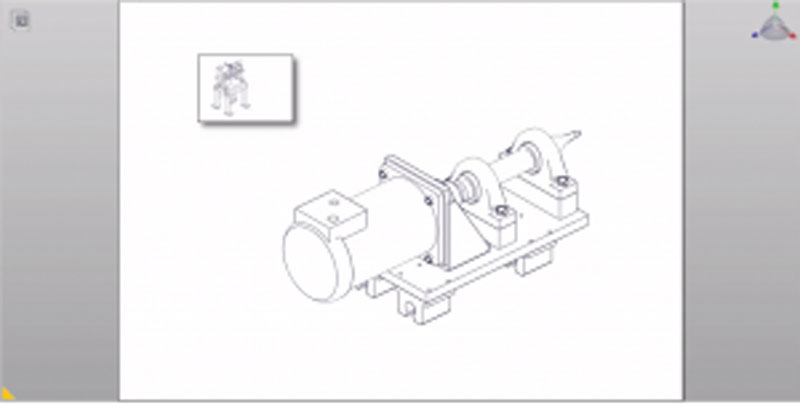
Once created the detailed images of the different sets, destination of the Hotspot, to be able to go back in our interactive content we can create preliminary views of the main view or preliminary views of other views in case we can move forward (towards other views). To do this, we drag, while holding the Control key, the target view towards the starting view.

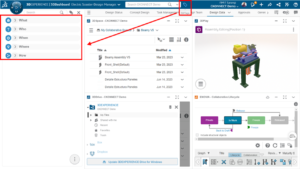
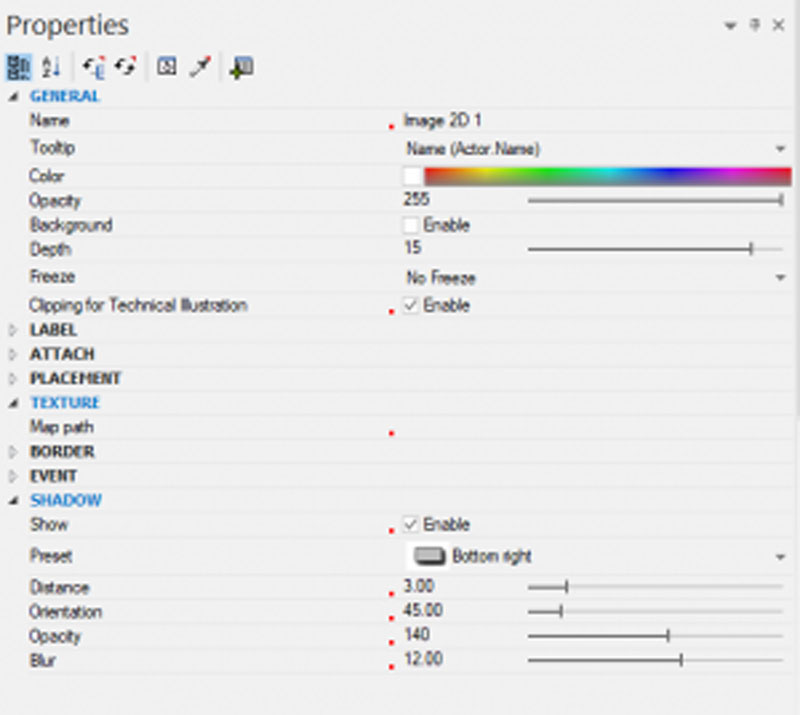
To link the preliminary views with the SVG files, that is, to link the source image with the target image, we will change the Link property of the preview image. To do this we will click on the image and indicate the name of the image in the Link field.

We will publish the content through the Technical Illustration Workshop. It will be very important that the SVG files that we create have the same name that we have referenced in the Link property within the Hotspot.
I hope you got the basic concept of Create interactive documentation with SOLIDWORKS Composer from this blog.